
“I think of one student in particular at Boise State. She excelled at everything. She wanted to go into a masters program and just stared at a blank page when trying to write her personal statement. She had no idea where to begin,” recalls Kelly Myers, Associate Professor of English, Interim Associate Dean of the College of Arts and Sciences, and Facilitator of the Storyboard Initiative at Boise State.
The Storyboard Initiative is part of Boise State’s commitment to help students understand and articulate the value of their experiences beyond the classroom. The Storyboard team, comprised of faculty and staff from across campus, integrates reflection and storytelling across the curriculum to help students shape and share the stories of their educational experiences.
“The larger problem has to do with talking to so many students who get to the end of their Boise State experience, they go on to the job market, or they’re writing a graduate school application, and they have no sense of what they’ve done. And the other thing is they haven’t been organizing and collecting their materials as they go,” Myers explains.
Every student at Boise State takes a Finishing Foundations course close to graduation. These courses provide students with a capstone opportunity to display and reflect on their experience. Recently, a committee tasked with defining what makes Finishing Foundations courses at Boise State distinct decided that it would be reflection–that all students would do a reflection assignment.
But how do each of these discipline-specific Finishing Foundations courses help students collect artifacts of learning and experience along the way and present that back to the students in a way that provides them with the opportunity for reflection?
I went into this creative frenzy and started scrawling things everywhere.Kelly Myers, Storyboard Initiative Facilitator
Last summer, Brian Wiley, Assistant Professor of Graphic Design, began collaborating on the idea of a physical journal with Storyboard colleagues Amanda Ashley, Urban Studies Program Coordinator and SPS Faculty Director, and Emily Wakild, Professor of History and Environmental Studies and Environmental Studies Program Coordinator. “As we started to look at how it was going to be used, and where students are currently in their experience, it started to make a lot of sense to build some tool that would help connect students to this process of reflective practice, or storyboarding,” Wiley said. The idea with the journal is to provide a physical process for students to collect important artifacts from their learning experience that they can reflect on over time.
At about the same time, Myers was on a flight home when, “I started to read the book ‘Robot-Proof,’ by Joseph E. Aoun, and that just sparked this idea for an app. I went into this creative frenzy and started scrawling things everywhere. So much so that the person next to me asked, ‘What are you doing over there?’ ‘I’m making an app…and I’m an English major!’”

Myers brought the app idea back to the Storyboard group and then to Interim Provost Tony Roark. Roark knew someone with a lot of mobile app development experience who could help them work through the app concept and he introduced Myers to Phil Merrell, a web application developer in the Office of Information Technology (OIT) who, along with others on the OIT development team, has collaborated with Roark’s office over the years to build functionality into myBoiseState and stand-alone applications to solve particular administrative burdens for colleges.
Some programs have straight-ahead stories and others are more difficult for students to articulate how their major, their coursework, prepares them for a professional job.Phil Merrell, Application Developer
Myers met with Merrell and shared her ideas and frenzied sketches from her flight for a Storyboard app. She explained the group was curious to discover how an app might help students collect and save important artifacts along their educational journey and tie these to prompts for further reflection.
Merrell, a graduate of the Boise State Philosophy program, was intrigued by the idea and describes what inspired him about the app concept: “The basic idea is to help students tell their story as a philosophy major, for example. Some programs have straight-ahead stories and others are more difficult for students to articulate how their major, their coursework, prepares them for a professional job. The idea is the app will allow students to collect and save images, videos, documents and then it prompts them to think about what they learned.”
While working out details of the physical journal with Ashley and Wakild, Wiley continued exploring all possible options. “I’ve had enough experience in that sphere to know that an app is a pretty robust solution for what sometimes can be very simple problems,” he said. “We looked at some other options, but kept coming back to this idea of something that was mobile-based to serve students where they are. An app is an opportunity to serve students where they’re at, consistently on their phones.”

Myers, Merrell and Wiley met to begin working out the technical details for the app. “We all got together and started looking at the journaling component, what Phil (Merrell) was working on with Kelly (Myers), and it made sense to pool resources,” Wiley says. Their meeting, along with the recent Finishing Foundations committee’s determination that those courses culminate with a reflective project gave the idea of a Storyboard app a sense of purpose and urgency. It was time to test the concept with OIT leadership.
People are really thinking about students and how students could use this.Troy Haan, Director of Application Development
Merrell and Myers first presented the idea to Troy Haan, Director of Development in OIT, to get his impressions. Haan was on board immediately, “It’s one of the projects from the first time I heard about it was like, ‘Yeah, this could be really awesome for students.’ This one is different in that people are really thinking about students and how students could use this.” Haan also noted that, “It’s the type of project that not only I like to work on but that my team needs as well.”
Max Davis-Johnson, CIO, was also inspired, “To me, what’s really exciting is the fact that it’s going to be an integral part of the curriculum for the Finishing Foundations classes as well as the overall experience for students.”
With enthusiastic support from OIT leadership, and Interim Provost Roark as an executive sponsor of the project, Myers, Merrell and Wiley began refining the requirements and technical details for the Storyboard app.
The students really are the experts so it made sense to engage them in the process.Assistant Professor of Graphic Design
Merrell describes their initial goal for the app, “We’re really aiming for mobile first on this. So our initial product will be a mobile app for iOS and Android. The reason we want to start there is because of how easily we could use it as a capture device for recording audio or video. We can integrate it into other apps like Google Drive and leverage those things too.”
Wiley and Merrell began conversations about having students from Wiley’s graphic design classes take a look at the app proposal and make some suggestions. From here, “everything kind of developed organically,” Wiley says. “The students really are the experts so it made sense to engage them in the process.”
So Wiley decided to use the Storyboard app project as an assignment for his senior graphic design students. He divided the class into small teams and had them work in three, two-week sprint cycles. Each team worked on an aspect of the app with the goal to develop mockups for the OIT developers to work from.
We have to make this nice because the University will be using it.Lanh Russell, Graphic Design Student and Recent Graduate
Myers visited the class to describe the goals of the app and try to inspire students to buy into the idea, “but they were already engaged because they have agency in how the thing will turn out,” Wiley said. “As a student, how often do you have a hand in making something that other students will use?”
“One of the goals of the app is so that students know they have a lot of skills, especially soft skills,” said Lanh Russell, a recent graphic design graduate who was in Wiley’s class. “For some it could be to learn, ‘I had these skills all along’ and be able to articulate that to someone.”
Wiley explains that the class focused on designing the user experience and navigation using wireframes. Next, the students created mockups for the user interface using the Ionic framework. “I really wanted to lessen the load on the developers so the students produced the mockups in Ionic, the framework used by the OIT development team,” Wiley explains.
“We also got to use Figma,” Russell says. Figma is an online collaborative interface design tool. “I love collaboration and Figma made it so we could all work on the same project at the same time.”

Myers visited class at the end of each sprint to help guide the project. Haan and Davis-Johnson visited a few times too, mostly curious to see how the app, and the unique collaboration among students, faculty and staff was working.
“Merrell visited every week and this added to the real-world experience for the students,” Wiley said. Russell agreed, “It was so nice to have Phil (Merrell) there weekly. We just asked so many questions and got quick replies so we could make progress quickly.”
At the end of the six weeks, Wiley’s students presented their prototypes. Russell recalls her team thinking, “We have to make this nice because the University will be using it.” And they did.
The reflection is going to be deeper and more meaningful when they have specific examples to look at.Kelly Myers
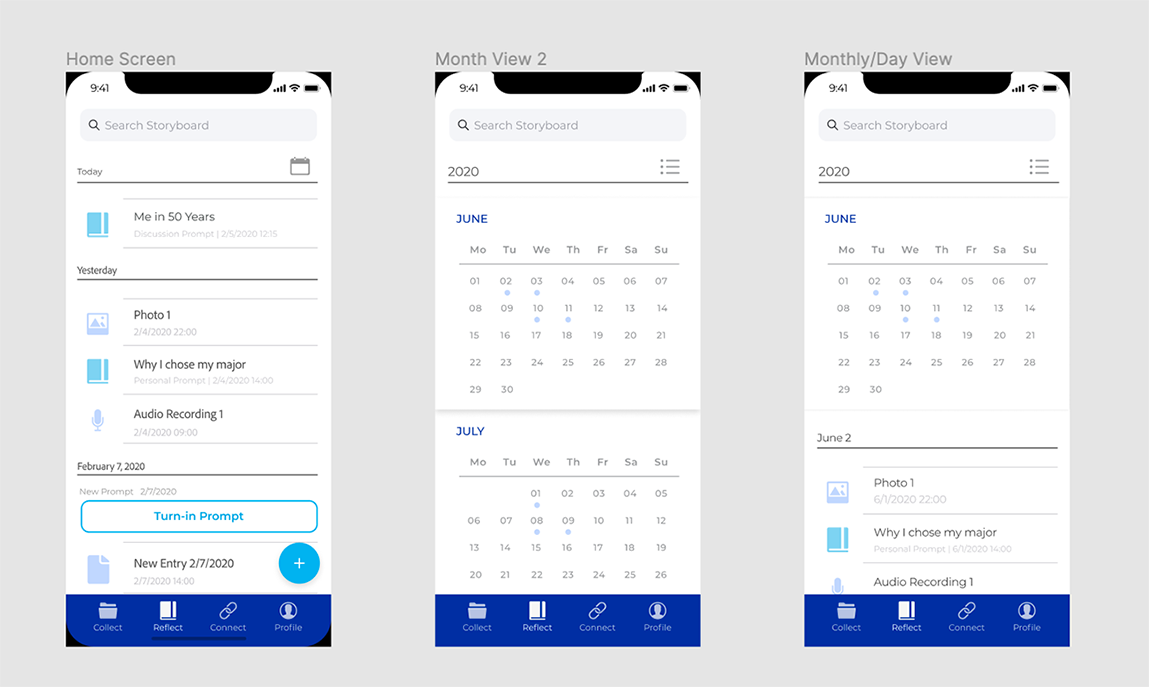
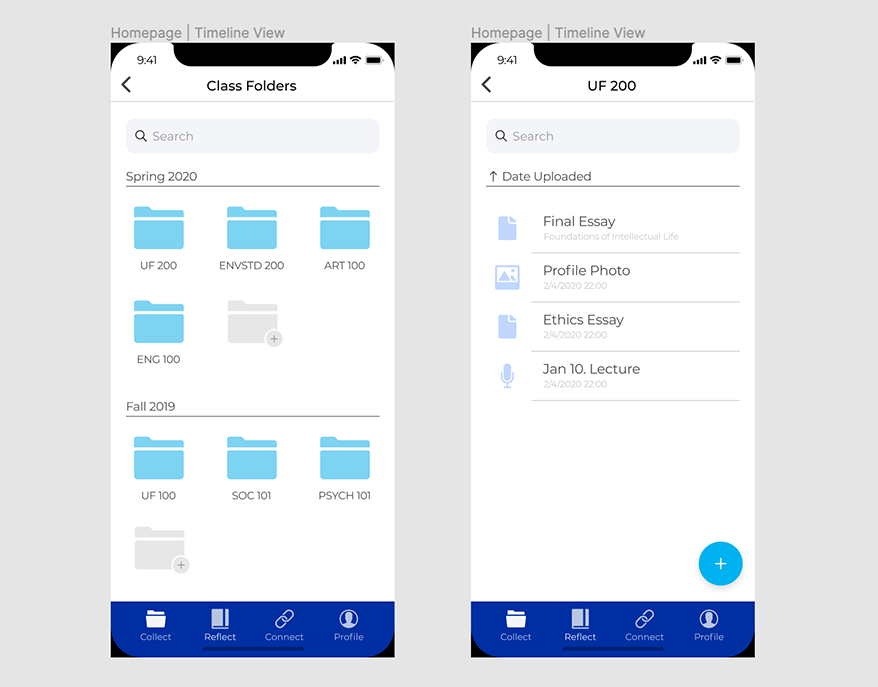
“Brian’s graphic design students took my initial idea and made it way better. The function originally named, the “Memory Bank” has become this collection mode,” Myers states excitedly, “When you see the mockups and what they’ve done…I think about that manic scribbling I did on the plane and how the students have turned it into this beautiful, incredibly valuable tool.”
Merrell’s response was similar, “Wiley’s class created high-fidelity mockups for how the app should work. That’s a luxury that our development team hasn’t had in the past. Where we can actually work with people who create the UI for a project and give us these really nice mockups to work off of.” Haan too, “Basically Phil put this in their hands and said, ‘How should this work from your point of view?’ And they came back with some really, really cool stuff.”
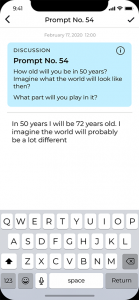
Meanwhile, the Storyboard group continued to develop the universal prompts like, “how old will you be in 50 years? What will the world look like? How will you be contributing? “There’s a whole spreadsheet of these prompts,” Myers says.

Russell explains the student experience of the feature, “Admins can push prompts to students and the students can add links, images, or video as a way to respond to that prompt. Like, if the prompt is, ‘What will the U.S. look like in 50 years,’ and you just finished a paper on that idea, you simply attach a link to the paper in the prompt. Some prompts are meant to be private reflections, some are to encourage discussion in class and some are assignments to turn in as part of the Finishing Foundations classes.”
“They’ll be guided through the prompts and supported by faculty and advisors, but they get to decide. If they’re giving a presentation they’re really excited about, they can say to their classmate, ‘Hey, will you take my phone and record this, I want a record of it?’ They’ll have a place where they can upload it into their timeline. And they’ll have prompts if they want to capture why that felt important in that moment,” Myers explains.
Myers tells us, “The reflection is going to be deeper and more meaningful when they have specific examples to look at. If you’ve been reflecting and collecting the whole time, you’ll have lots of material to draw upon to write a really thoughtful and detailed reflection that is a stepping stone toward your interviews and your applications.”
We’re focusing on the collection mode that allows you to see different views.Kelly Myers
The current goal is to have an MVP version of the app by fall that allows students to collect artifacts and respond to a universal set of prompts. The idea is that Wiley, Ashley and Wakild can test with their students in the fall.
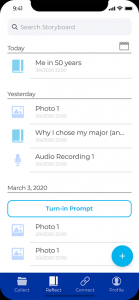
For the beta version of the app, Myers says, “We’re focusing on the collection mode that allows you to see different views. There’s the timeline, then the calendar view so you can see where you’ve had a lot of activity in collection and reflection. There’s also a location mode so you can see where you were when you were gathering.”
We’re going to hand the myBoiseState portal over to Brian Wiley’s class in the Fall.Troy Haan
Haan tells us, “Then Phil (Merrell) got this other thing going which is probably the coolest thing we’ve done thus far since I’ve had this team. We’re going to hand the myBoiseState portal over to Wiley’s class and ask them, ‘You use this, how can we make it better from a student perspective?’”
Wiley is excited by the possibilities too, “Phil and I have been talking about making the myBoiseState review and design an official part of the ART 420 class in the fall. Troy and Phil both want to help integrate real-world experience into the design lab. It’s exciting to think that students can use their work on the app as part of their portfolio for school and in job seeking. And, students are really the driver for the app.”

You can feel the excitement as Haan considers the possibilities, “If we can build this out further, we’re talking with Wiley about having a common workspace where his design students would have scheduled times they would be working alongside our developers. To really have that back and forth discussion would contribute to their success in the future. And then for my own student employees, to have them working with a design team and learning from that experience too. I’d like to have everything we do [in OIT] go through a group like this–getting student eyes on it. Adding this piece to the team will be huge.”
It’s the gateway to a lot of potential partnerships in the future.Max Davis-Johnson, CIO
Office of Information Technology
Everyone on this project mentioned that the most exciting part of the Storyboard app project is the opportunity to work with students, faculty, and staff across departments and disciplines. Merrell says, “Just the opportunity to work more closely with faculty has been really exciting for me–to understand things from their perspective. And being able to draw from these different disciplines to make a product that couldn’t have been made as good without each of these disciplines represented.”
Russell said “it was amazing to work with other departments” on the Storyboard as an assignment in class, “it was extremely real-world.” She also mentioned that she would have liked to use the app as a student, “to have an invisible mentor, someone who knows what you’re going through.”
Maybe Max summarized it best, “It’s the gateway to a lot of potential partnerships in the future.”
“I think that joy is the best word for the feeling when we come together and create together,” Myers says. “It always feels a bit risky because we aren’t people who typically work together, but that’s the bottom line–creating things together, inventing together. Students, faculty, staff, coming together across areas to build new ideas and new resources, that serve authentic needs and opportunities.”