Images and Media
Photos are an important part of making your website interesting and engaging. When used incorrectly, however, images can be distracting rather than helpful.
Keep the following in mind when adding images to your site:
Image Requirements and Best Practices
- Text comes first. While a good photo may illustrate key details and increase interest, a page should be understandable and operable without it.
- Use theme elements, not images, for page layout, navigation links, and buttons.
- Photography of real Boise State students, faculty, staff and community members is often more authentic and engaging than illustrations, generic graphics, or stock content.
- Avoid any content that scrolls, moves, blinks, or flashes. It is distracting for users, and in some cases it may cause physical harm to users with seizure disorders.
- Always follow image size recommendations and optimize images for the web. Large image files have a significant negative impact on site performance. Optimal image sizes for panels are listed on each panel instructions page on this site. For content that does not use panels, we recommend images be no larger than 1300px x 687px. Most image files on Boise State WordPress sites should be smaller than 1 MB. In general, the smaller you can make your image files without sacrificing quality, the better the experience will be for your audience. Also, consider how many images you add to one page. Adding more than one large image to a page can significantly slow down page load time for some users.
- The Gallery panel is the supported method of displaying a grouping of photos together. The WordPress Gallery found in the default text editor within Add Media > “Create Gallery” is not accessible for people of all abilities, and is therefore not supported.
- Do not use clip art or stock photos; these types of images can often make your content appear inauthentic. Ensure your images look authentic for their purpose.
- Do not use icons.
- Do not change the favicon from the default Boise State B symbol (if we find a custom favicon on a university website we will remove it).
- Do not use emojis or graphical avatars such as Bitmoji, Animoji, or Memoji.
- Consult Brand Standards when using Boise State graphics.
Image Accessibility
- Images require descriptive alternative text. Alternative text describes images for users who cannot see them and is read by screen readers or displayed on the screen when the image is not available to users. Alternative text does not need to describe every element in an image, but rather provide a short, concise, description of either the content, or the function. For more information about alternative descriptions read WebAIM’s article on Alternative Text or utilize the W3C’s Web Accessibility Initiative Alt Text Decision Tree.
- Images of text are not accessible and do not meet WCAG 2.x Level AA Conformance. Do not use images of text when you can use plain text to convey the same information. Adding alternative text is not enough.
- Review images before and after publishing on your site to ensure they are accessible for all users. For more tips on using Monsido to review and approve your images, see Review Images.
- Complex images such as screen captures for documentation, data and graphs, organizational charts, infographics, flowcharts and diagrams should have a text equivalent on the same page to fully describe the meaning of the image.
- Boise State’s Campus Map provides a text alternative for map locations. For all campus locations you should embed a map view from the Campus Map to display maps.
- Add Alt Text in WordPress Alt Text field in the image details
Image Sizes
It is important to configure your web images using the sizes specified by the Boise State WordPress theme.
WordPress will crop images that do not meet the optimal dimensions; this could result in your primary subject being cut off or otherwise distorted.
The WordPress Support Team is happy to size and optimize your images for you upon request.
Panel Image Sizes
The following image sizes should be used for respective panels:
- 1300 x 687 (for the Section Main Page header and Gallery Panel)
- 664 x 664 (for Image + Text Panel and the Card Grid Panel). 664 x 664 is also used for Features Images in Posts, which feed into the News Feed panel.
- 200 x 250 (for People List Panel)
- 900 x 600 (for Video + Text Panel thumbnail image)
- 1600 x 826 (for use with the Interstitial Panel)
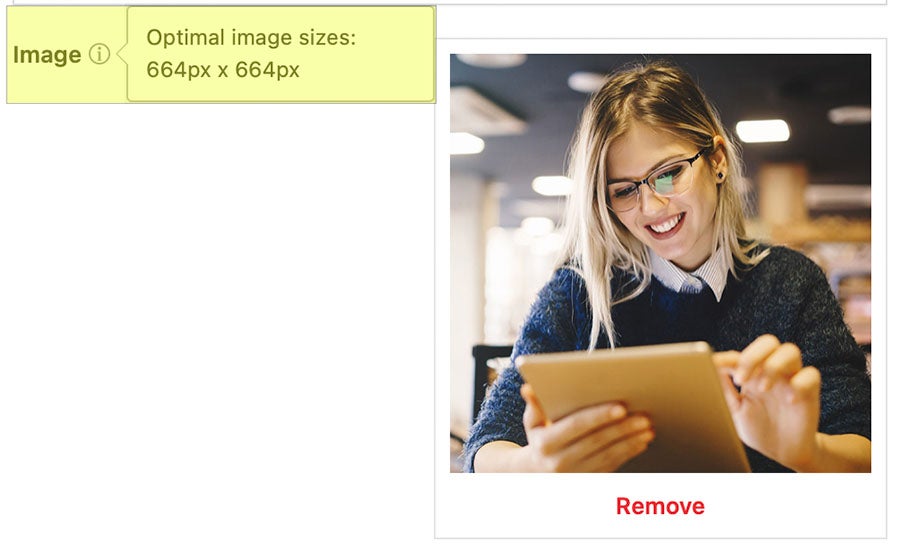
You can confirm the optimal image size to be used for each panel by hovering your mouse over the circled symbol near to the image field in the panel editor:

Standard Page and Post Image Sizes
- 664 x 664 (for “Featured image” on Posts and Pages)
- 1300 x 687 (for banner images at the top of a post)
You can also use 1600 x 687 for a banner image, but keep in mind it will exceed the width of the text.
Image Optimization
Our WordPress theme provides several options for adding images to web pages, whether including them within Panels or on default pages. Images should be optimized for size, file type, and height and width depending on how and where they are used.
Optimizing an image for a Boise State website requires two primary steps:
- Crop and size your image to the recommended height and width; and,
- Compress and/or output your image in the correct format at a reasonable file size.
Each step involves considerations. How wide and tall are your images supposed to be? If you want to use an image that doesn’t conform to a recommended panel size, how do you crop it to make it fit? If your image is smaller than a recommended size, what are your options? If someone gives you images straight out of a camera, how are you supposed to optimize that image for your website (especially if you don’t have access to the right tools)?
If you have images that need to be sized and/or optimized for the web, please contact the WordPress Support Team through the Help Desk for assistance.
University Photo Repository
Boise State Photo Services provides a repository of pre-sized images for use on university-hosted websites. These images are updated frequently and available at no cost for use on Boise State WordPress sites.
Boise State staff and faculty can access the images in the Google Drive Web Image Repository.
Faculty and staff may also use Google Drive File Stream to upload images to WordPress directly from Google Drive.
Videos
Video files should not be uploaded directly to your Media Library on your Boise State website. Instead, upload your video files to either YouTube or Vimeo and embed them onto your Boise State web pages.
The Video + Text Panel is available for adding YouTube videos to Boise State WordPress sites. Follow all Video Accessibility standards.
Audio Files
Audio files can be converted into a video file with an associated image and uploaded to YouTube. The standard YouTube embed can then be used to add the audio file to a page on your site.
File Uploads
Approved File Types
Boise State’s WordPress environment allows uploading of the following file types:
- aac
- doc
- docx
- ics
- jpg
- jpeg
- midi
- mid
- mp3
- png
- ppt
- pptx
- xls
- xlsx
Disallowed File Types
The following file types should not be used in Boise State’s WordPress environment:
- mp4 – Video files should be uploaded to YouTube or Vimeo and embedded to your Boise State web pages.
- mov – Video files should be uploaded to YouTube or Vimeo and embedded to your Boise State web pages.
- pptx – Macro-enabled files pose a security risk to our environment. Consider using .ppt instead.
- xlsx – Macro-enabled files pose a security risk to our environment. Consider using .xls instead.
- gif – Animated GIFs do not inherently have play/pause controls, making them inaccessible. If you wish to add a static image to your page, use .png or .jpg files. If you wish to add a video to your page, embed the video from YouTube or Vimeo.