
Our WordPress theme provides several options for adding images to web pages, whether including them with Theme blocks or using the image block on your page. But are your images optimized for size, file type, and height and width?
Optimizing an image for a Boise State website requires two primary steps:
- Crop and size your image to the recommended height and width; and,
- Compress and/or output your image in the correct format at a reasonable file size.
Each step involves considerations. How wide and tall are your images supposed to be? If you want to use an image that doesn’t conform to a recommended Theme block size, how do you crop it to make it fit? If your image is smaller than a recommended size, what are your options? If someone gives you images straight out of a camera, how are you supposed to optimize that image for your website (especially if you don’t have access to the right tools)?
Let’s look at what this means, free tools you can use, and how we can do this for you so you don’t have to worry about it.
We can do this for you
Did you catch that last part? Chances are if you’re using images on your website that are impacting page performance it’s because image optimization isn’t something you’re familiar with, and/or because you have dozens of more important things on your plate to worry about.
We’re going to soon begin reaching out to site admins who are using images that aren’t optimized and are causing impacts on page performance, but we also want you to know that if you have images that need to be sized and/or optimized for the web you can simply ask us for assistance and we’ll take care of it for you.
However, if you want to learn about image optimization for your own benefit please read on for a very high-level overview of web image optimization.
Why does image optimization matter?

If your images are not optimized for the web, they may look bad on the page (especially when viewed on different devices) and/or cause your web pages to load slowly.
Page performance
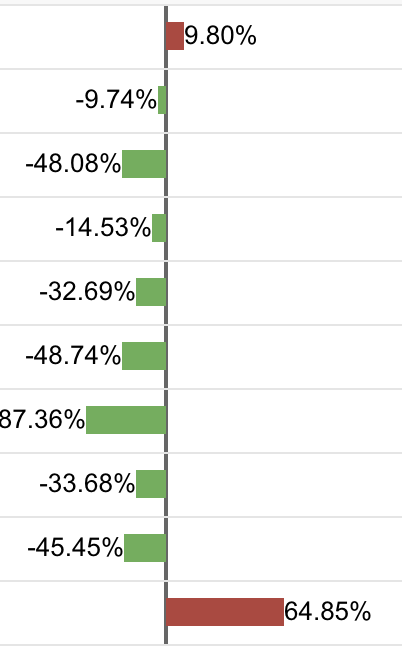
One tool we use to determine if images are not optimized is Google Analytics, which provides data indicating if a page may have large image file sizes that are impacting how long it takes for a web browser to load the page content.
For example, the screenshot in this section features a typical set of page performance data for a Boise State website. It shows page load times as compared to the average of all university web pages. This page performance issue is likely due to images on the page that are not optimized and, in fact, when we take a close look at the page we find images that are about 10 times larger than they should be.
Some of the pages load up to 87% faster than average, but one page stands out as loading 65% slower than average; it takes nearly 7 seconds to load for the content for the average viewer (and even longer on a slow cell or rural broadband connection). Studies have shown that people will give a web page up to 3 seconds to load the information and are likely to lose patience if it takes longer than that, so improving page performance is in the best interests of everyone.
Aspect ratios
Another factor is how an image appears in the context of our WordPress theme. Some of our Theme blocks require a rectangular landscape format for images, while other Theme blocks (such as Image + Text and Card Grid) require a square format.
Occasionally we’ll run across a rectangular image that has been “squished” to fit a square format:


Crop and dimensions
The height and width of images determines how (or if) an image needs to be cropped.
For example, the original version of the Bronco sculpture photo above is 1600px (pixels) wide and 900px in height. Let’s say you want to use this picture in an image + text theme block.
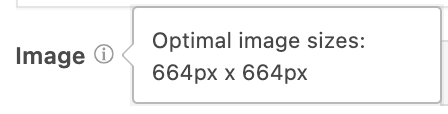
In the block, next to where you add your image in the WordPress editor, there is a small “information” symbol. Hovering your mouse over this symbol produces a pop-up that displays the block’s optimal image width and height:

This value isn’t a suggestion; it’s the image size that the theme block is designed to accommodate. The value is 664 px by 664px which is a square image (since the width of the image is equal to the height).
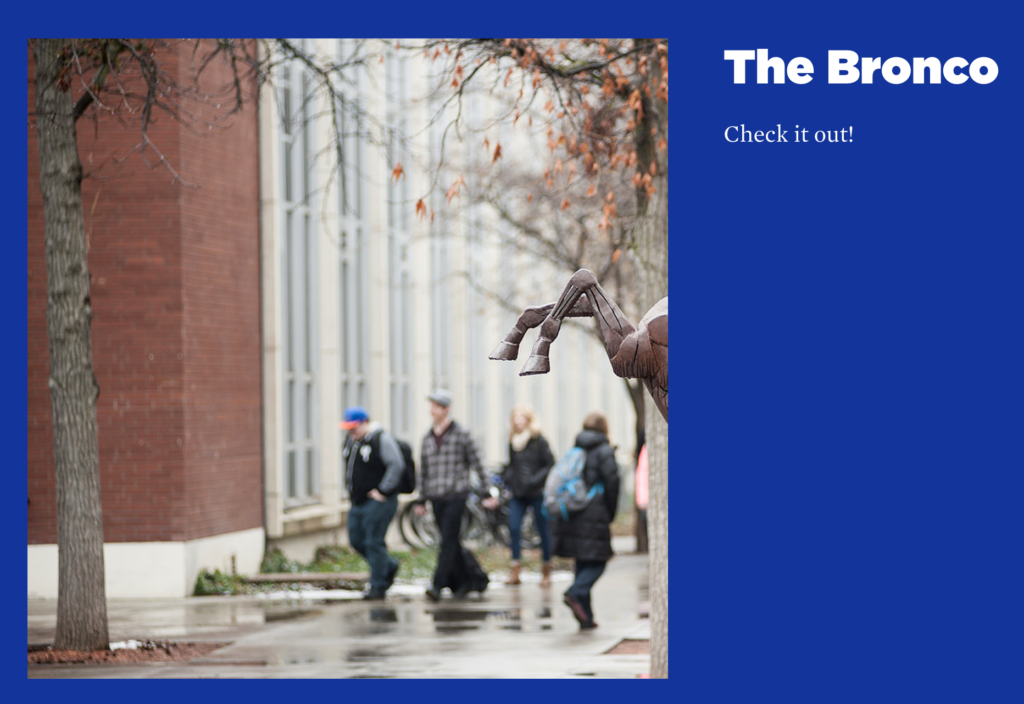
If we try to use a 1600px x 900px image here the image will be cropped to fit the optimal size and will look like this:

Those are nice hooves, but probably not what you intended.
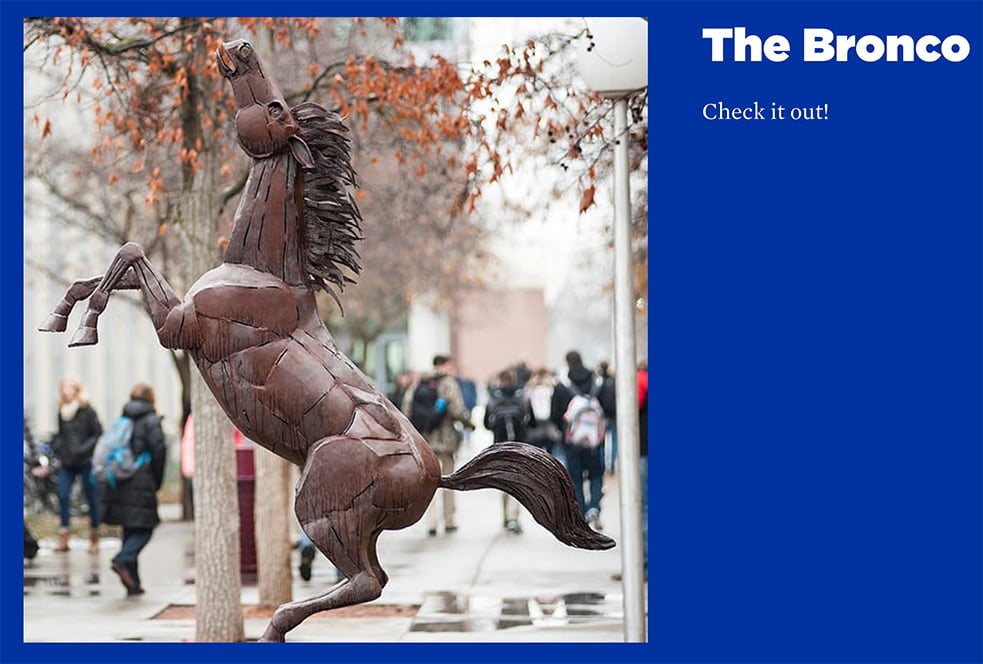
Using this photo in an image + text theme block requires cropping the picture to a square, then reducing the width and height to 664px x 664px:

That’s more like it.
Resizing and cropping are important considerations, but compressing and saving as the correct file type are even more crucial to achieving an optimized image.
The Office of Communications and Marketing has made several university photos available to the web community pre-cropped in our standard theme sizes:
- 1600 x 826 (for use with the Interstitial Theme Block)
- 1300 x 687 (for the Section Main Page header and as “banner” photos at the top of Pages/Posts)
- 664 x 664 (for Featured Images on Pages/Posts, the Image + Text theme block, and the Card Grid theme block)
Boise State employees can access and download these photos via Google Drive:
Boise State web image repository
Image file types and compression
PNG and JPG files
We generally work with two file types for web images:
- .png
- .jpg or .jpeg
The .png file type is best for flat images that are not photographs. Line art, illustrations, icons, logos, and images with transparent backgrounds are best saved as .png.
The .jpg (or .jpeg) file type is best for images with complex colors and gradients, such as photographs.
The .gif file type is primarily used today to display animated .gif images on social media sites, and for a variety of reasons we discourage the use of animated .gif images on Boise State websites.
Compression
You can avoid impacting page performance by ensuring an image is compressed before uploading it to your website. You just have to be careful not to compress it too much, or you may end up with something that looks terrible.
It’s also possible your image has already been compressed, in which case further compressing it may make it look worse. A quick way to determine if your image has been compressed is to look at the image’s file size. A .jpg image with little or no compression will usually be anywhere from 1 to 12MB (megabytes) in size (or even larger!). Compression will result in a size of about 80KB (kilobytes) to 200KB, depending on the dimensions of the image and the file type.
It’s this ~80KB to ~250KB range you generally want to aim for, and you can achieve that by compressing your images to around 15%-30%.
There is a lot of good information about image compression online. A variety of compression tools (both free and paid) are available, and each has a slightly different workflow.
And here’s a video and accompanying website that does a nice job of explaining image compression:
How to optimize images for web performance without losing quality (wpbeginner.com)
I’ll usually use Adobe Photoshop to size my images, then compress in Photoshop or through a simple, quick, and free browser-based compression app called Squoosh.
Other popular image compression tools include Affinity Photo, TinyPNG, JPEGmini, and ImageOptim for Mac.
We’re here to help
Your WordPress Support Team is ready and willing to help you crop, size, and optimize your images for Boise State’s websites. Optimized images will improve your page performance, provide a better user experience, and maybe even improve your search optimization.
Just contact us through the Help Desk for assistance.
