The events feed theme block can display events from external sources.
Events feed block guidelines
- Follow all image and media requirements and best practices.
- Review the recommendations for accessible theme blocks page to learn more about requirements for headings, images, links, and media published in this block.
- Use of this block for an undocumented purpose or in a non-standard way is discouraged and may not be supported.
How to configure the events feed block
- In the page editor, click on the blue box with the plus sign located at the top left of the page. The alternative text for this link is called “toggle block inserter”. This will open a menu of available blocks to select from.

- A list of blocks sorted into 6 groups will be displayed. Scroll down to the group called THEME and click on the block called Events Feed. This will add the block to the page.
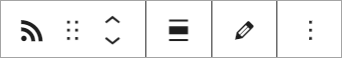
- Each block comes with its own toolbar that appears on top of the block. The buttons change depending on the block. This is what the Events Feed toolbar looks like:

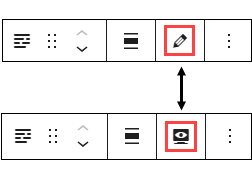
- Note: To move the block text fields from the narrow right column to the middle of the editor, go to the block’s toolbar and click on the pencil icon. This will move the fields to the middle of the page. If you want to preview the page as you are building it, click on the monitor icon and the text fields will move back to the right side of the editor. You can toggle between these two options.

Content fields
- Title: Content entered here will appear as the Events Feed block heading.
- Description: Enter a brief, optional description for the events feed. Note that to keep the Events Feed block optimized for mobile display, text entered in the Description field will not display on small screen sizes. Do not include critical information or instructions in this field.
- All events link: Use this option to link to your main events page. You can use either the https:// address of your main events page, or simply your site’s primary website address (e.g., boisestate.edu/news). Staying in the same tab is recommended.
- Data source: Choose either the JSON or RSS option to pull in events from an external source.
Settings fields
- Custom language: The default language is English. Language options will generate markup signifying that content as being in the selected language.
- Presentation: Select whether the content should display as cards or a list.
- Accent color: Select either orange or blue.
- Title color: This selection determines the color of your block title heading. The default selection is black. The choices are black, orange, or blue.
- Layout: Select Five-Up, Seven-Up or Eleven-Up depending on the number of events you would like to display. Note that each event title in the block will be marked as a heading and will be read out to assistive technology users who are scanning through the headings on the page. Perform a review of all the headings on your page to make sure the headings are easily scannable and that all users can quickly access the most relevant and important content on your page.
- Heading size: The block title will appear on the page as H2. Do not change this to H1 unless otherwise directed.
- Add top padding: Defaults to Yes, which means there is the standard empty space above the block. You can change it to No if you want less empty space, but the recommendation is to leave it set to Yes.
- Add bottom padding: Defaults to Yes, which means there is the standard empty space below the block. You can change it to No if you want less empty space, but the recommendation is to leave it set to Yes.
Example events feed block
This is an example Events Feed block displaying events from an RSS feed.