
Are org charts allowed on university websites?
Yes!
However, because organizational charts are highly visual, and illustrate relationships between things, they can be a challenge to make accessible. If you do post an org chart on your website, you must also include an accessible version.
Tips and tricks for accessible organizational charts
Here are some tips to develop an org chart in a way that also makes it easy to create and maintain an accessible version:
1. Define your purpose
Before you share an organizational chart on the web, take a moment to define your purpose. This will help you better understand what content needs to go into your chart and how complex or simple your diagram needs to be.
If your main purpose is to show relationships in your organization, think about how many layers, or levels of information, to include on your chart. If your main purpose is to provide information for your users to know who to contact then an organizational chart may not be the best tool – something like the People List Block may be more appropriate for your purpose.
2. Start with an outline to map out your content
You can think of an organizational chart as containing levels of information. As you outline your levels, you create a textual version of your relationships that can be used as a description for your final visual.
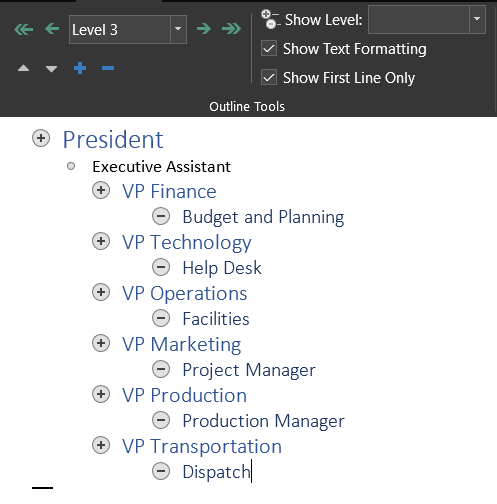
Outline View in Microsoft Word

MS Word’s Outline View is a great option for this step! To access the outline view select View from the Ribbon, then in the Views section select Outline.
Type or paste a list of all the names or positions for your organizational chart into your Word document, then adjust your levels as needed using the outline tools. Your most top-level position should be in the level 1 position. Your subsequent levels should follow semantic order (level 2, level 3, etc.).
These levels equate to different headings and provide a way for users to scan the content in a logical way.
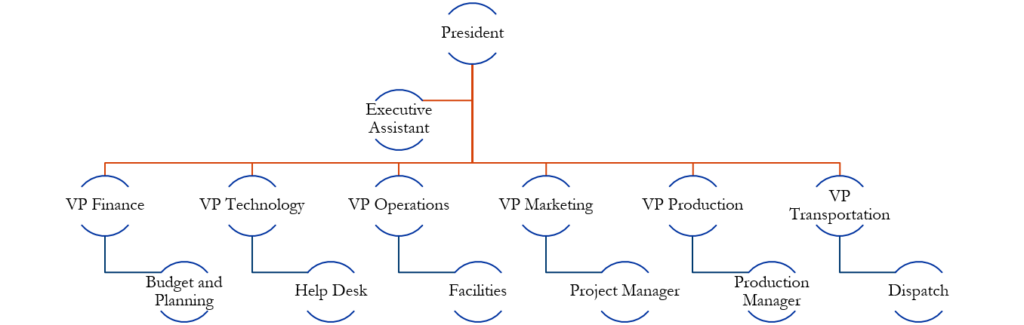
3. Develop your visual
After you have an outline, you can easily plug your content into your visual. There are lots of tools available to help you create an organizational chart. You can use a diagramming tool like Visio or PowerPoint, or even Google Drawings.
Whatever tool you use, be sure to review Boise State University Brand Standards for details on accessible colors, fonts, and logos available to style your visual.
4. Publish your visual and text description on the web
Consider publishing your final visual and the text description outline together on a single web page with the following settings:
Alternative Text Description
Add a brief alternative text description to let users know what the image is and where to find the text description.
Example: “Department Org Chart, see text description on page.”
Link to Media File and Add Caption
To help users who want to see a larger version of your organizational chart you can add a link to the media file in the image detail settings. If you do add a link to the media, be sure to include a caption to let users know the purpose of the link.
Example: “Select to view full image.”
Text Description on Page
Add your text description to the page after your visual. Tag your different levels with the appropriate headings.
Example: Level 1 of your org chart should use the Heading 2 style, Level 2 should use Heading 3, etc. (A good resource for using Headings in WordPress can be found at Themeisle: WordPress Heading Tags.)
5. Provide an optional PDF download
If you think your users want or need a downloadable version of your organizational chart, create and post a PDF.
Be sure to clearly label your link as a PDF, such as “Download Printable Organizational Chart (PDF).”
Pulling it all together!
Here is how all these pieces come together to make an accessible organizational chart!

President
President Name
- Executive Assistant – Name
VP Finance
VP Finance Name
Budget and Planning
- List of Department Staff Names
VP Technology
VP Technology Name
Help Desk
- List of Department Staff Names
VP Operations
VP Operations Name
Facilities
- List of Department Staff Names
VP Marketing
VP Marketing Name
Project Manager
- List of Department Staff Names
VP Production
VP Production Name
Production Manager
- List of Department Staff Names
VP Transportation
VP Transportation Name
Dispatch
- List of Department Staff Names
Download Printable Organizational Chart (PDF)
Questions?
If you have still questions about your next organizational chart, please reach out to us at OITAccessibility@BoiseState.edu.